Qt Execute Slot Without Signal
- Qt Execute Slot Without Signal Number
- Qt Execute Slot Without Signal Test
- Qt Execute Slot Without Signal Generator
- PyQt Tutorial
- PyQt Useful Resources

- Selected Reading
Unlike a console mode application, which is executed in a sequential manner, a GUI based application is event driven. Functions or methods are executed in response to user’s actions like clicking on a button, selecting an item from a collection or a mouse click etc., called events.
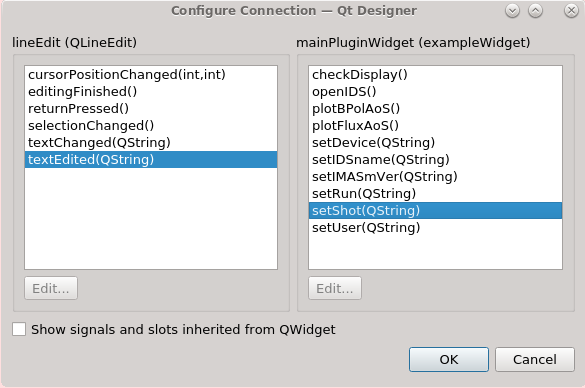
Widgets used to build the GUI interface act as the source of such events. Each PyQt widget, which is derived from QObject class, is designed to emit ‘signal’ in response to one or more events. The signal on its own does not perform any action. Instead, it is ‘connected’ to a ‘slot’. The slot can be any callable Python function.
In PyQt, connection between a signal and a slot can be achieved in different ways. Following are most commonly used techniques −
A more convenient way to call a slot_function, when a signal is emitted by a widget is as follows −
The signal on its own does not perform any action. Instead, it is ‘connected’ to a ‘slot’. The slot can be any callable Python function. In PyQt, connection between a signal and a slot can be achieved in different ways. Following are most commonly used techniques − QtCore.QObject.connect(widget, QtCore.SIGNAL(‘signalname’), slot. So you will link/connect a objects that sends a signal to a slot that receives the signal. Here is a basic GUI for a QT application that will have a button that says “QUIT” and also a signal that is emitted once that button class clicked has happened, that links to the application (QApplication object) that has a “quit” function that stops the program from executing.
Suppose if a function is to be called when a button is clicked. Here, the clicked signal is to be connected to a callable function. It can be achieved in any of the following two techniques −

or
Example
A short history. Long long ago, subclass QThread and reimplement its run function is the only recommended way of using QThread. This is rather intuitive and easy to used. But when SLOTS and Qt event loop are used in the worker thread, some users do it wro. If the parameter types are incompatible, or if the signal or the slot doesn't exist, Qt will issue a warning at run-time if the application is built in debug mode. Similarly, Qt will give a warning if parameter names are included in the signal or slot signatures. So far, we have only used signals and slots with widgets. Qt Tutorials For Beginners – Adding Click Event to QPushbutton Example September 15, 2016 admin Qt 1 In this post we will see how to add the click event to the QPushbutton with an example.
In the following example, two QPushButton objects (b1 and b2) are added in QDialog window. We want to call functions b1_clicked() and b2_clicked() on clicking b1 and b2 respectively.

When b1 is clicked, the clicked() signal is connected to b1_clicked() function
When b2 is clicked, the clicked() signal is connected to b2_clicked() function

Example
The above code produces the following output −

Output
Doing mobile cross-platform presents some challenges. Would not be a nice thing, doing some App that could run on Android, but also can run straight away on iOS and WP8? Nice, really nice… not? If you are a software engineer or a company that makes Apps, you already know the dilemma: front-end tools from each mobile platform are different. That means… even if you have done a nice Native App (C++ or C programming language) and you wish to port the same capabilities to another mobile platform, you would be required to re-write the front end, as iOS demands Objective-C, while WP8 works with C# or .Net, and Android will run with Java/XML.
How about using a front-end design tool that will run smoothly on all devices, without the need to redoing the GUI? Qt Quick Designer offers just that: QML as better way to go. You can simply develop your system to be
Cross-Platform Apps using a Native Code approach, as such that your App can run straight away on Android, iOS and also on WP8, with no need to rewrite the code. Your GUI if made on Qt/QML, it will allow you to go cross-platform on mobile devices, cutting off time on debugging and development, and increasing software quality, as the same code is used, only requiring you to compile and build the executable for the target platform.
To make your GUI come alive, you only need to put you QML to talk with the Native code. In this short article we just show how to do that. The small example uses for coding the Agile approach to keep the example simple. Thus, the code is made in ways that it is self-explanatory. But for you get a view of this small example, you can check the screen-shots, which makes it very intuitive and easy to grasp is the event based slots and signals activation with data exchange between QML and C++. As the example is meant to make things up and running easily, we keep the example as small and simple as possible, allowing an easier and faster comprehension on what is going on.
Every time you press OK, the event triggers the communication between QML and C++. A message is sent to the Class ShakeHands, that after receiving the signal it retuns to QML the value, which in this exemple is the color to be used as background in the App. So, the communication is completed, as both sides of the App are behaving as expected and exchanging data between the front-end in QML and back-end in C++.
Here you have the code with the class ShakeHands:
With the button pressed for the first time, it returns green as you can see:
Qt Execute Slot Without Signal Number
And the example goes on and on…
Pressing again, it moves to yellow.
But don’t worry, if for any reason you are not a fan of yellow…
… you just press again and the event will return red:
All right, you don’t like any of those colors? Fine, you can just try the example and change it for your favorite one. LOL
As I usually say… a good example is one the that works, can be reused in lots of occasion for different needs, and is as simple as it gets.
I hope you enjoyed the example. If you find any trouble on running it, just a drop a line and I will respond as soon as possible. For an easy and fast UI prototyping, Qt Quick Designer is a blessing.
Qt Execute Slot Without Signal Test
For some other snap code update, just check Github Gist. For quick trends and notes on high tech sector have a look on Twitter.
Qt Execute Slot Without Signal Generator
To cite this article: by Avanz, Signal Data Exchange in C++Qt/QML, Tweak How To, Pointers of View, Vol. 1, no. 1, p2014010102, January 2014. / Direct link: https://avanznow.wordpress.com/2014/01/27/p2014010102